Difference between revisions of "URL"
m (fixing image) |
m |
||
| Line 86: | Line 86: | ||
[[Category:Web development]] | [[Category:Web development]] | ||
[[Category:Technical]] | [[Category:Technical]] | ||
| + | [[Category:Glossary]] | ||
Revision as of 02:20, 30 September 2009
Acronym. Uniform Resource Locator.
A URL is another word for Web Site Address and most commonly begins with:
- http:// or
- https://
URLs provide a universal way of locating web pages (and other types of information) on the World Wide Web.
Contents
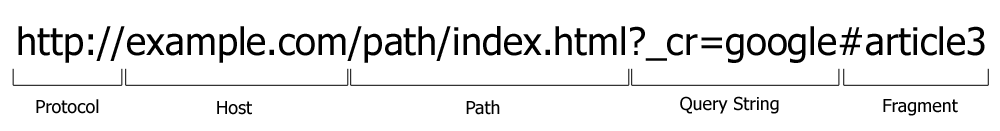
Anatomy of a URL
The parts of a URL are:
- Protocol
- Host
- Path
- Query String
- Fragment
Protocol
The protocol determines how a web browser communicates with another computer on the internet. The most popular protocol is HTTP, then HTTPS. Other common protocols are FTP, File, News, and rarely, Gopher.
The protocol mailto is used in web browsers to specify an email address which usually launches an email client.
Host
A web site domain name, or an IP Address. When this is a name, it ends with .com, .org, or .net, or your country's suffix.
A browser uses DNS to look up a name and turns it into an IP address, which is a number which identifies the computer (or computers) which hold your web site files.
Path
/index.html /css/styles.css /images/logo.gif
The path is usually a file name relative to a directory on your web server, and identifies which page (or image, or script, etc.) that the browser should load.
Query String
The query string appears after the path (if any) and is identified by the first question mark “?” in the URL.
Query strings got their name because they are typically used by your web server to make queries to a database or other storage system.
What follows is what is called a list of "name-value pairs" separated by the equals character “=”. Multiple name-value pairs are then separated by the ampersand character “&”.
For example, a common URL you will see is a Google search URL which breaks down as follows:
http://www.google.com/search?q=ROI+Tracking&rls=org.mozilla:en-US:official&client=firefox-a
Name|Value q|ROI Tracking rls|org.mozilla:en-US:official client|firefox-a
The name-value pairs are specific to a web site, but an interesting property of them is that you can add additional "unique" query string parameters and it has no effect on the page displayed.
ConversionRuler uses Query Strings to attach extra information to a standard URL to categorize inbound traffic.
In rare occasions, changing a query string may cause problems on a web site. In these cases, ConversionRuler can use the Fragment portion of the URL to categorize inbound traffic.
The following example pages all show the same page. The site ignores the query string parameters it does not know:
http://www.example.com/ http://www.example.com/?heres_a_name=and_a_value http://www.example.com/?heres_a_name=and_a_value&and_another_name=and_another_value
Fragment
The fragment appears after the Query String (if any) and is identified by the first hash (or pound mark) # in the URL.
Fragments are intended to specify a particular section of the page to be displayed and brought to the top of the browser window.
Fragment names are specific to a page on a site, but an interesting property of them is that specifying unknown fragments is ignored:
http://www.example.com/ http://www.example.com/#heres_a_fragment http://www.example.com/#heres_another_fragment
ConversionRuler can use Fragments to attach extra information to a standard URL to categorize inbound traffic.
Note that using a Fragment to categorize inbound traffic only works with the Javascript Tracking Snippet, and will not be tracked by browsers which do not support JavaScript.
Synonyms for URL
- Web Site Address
- Web Link
- URI
- Link
 Market Ruler Help
Market Ruler Help